맥북과 태블릿을 사용하여 무선으로 듀얼모니터 만들기
2019년 식 16인치 맥북입니다. 제 맥북 같은 경우에는 usb-c타입 포트로 이루어져 있어, 보통 썬더볼트3 또는 썬더볼트4 케이블로 듀얼모니터를 구성하여야 합니다. 썬더볼트 케이블은 일반 고속케이블에 비해 고가인 단점이 있습니다.


사용패턴에 따라 달라지겠지만, 맥북 같은 경우에는 들고 다니면서 사용하는 용도로 많이 사용하기 때문에, 사무실이나 가정에서 듀얼로 사용하시는 분들은 케이블로 연결 하는 것이 좋지만, 출장지나 카페 등에서 사용하는 용도로는 케이블을 일일이 들고 다니는 것이 번거로울 떄가 많습니다.
그래서 오늘은 맥북과 안쓰는 태블릿으로 듀얼모니터를 구성하는 방법에 대해서 알아보도록 하겠습니다. 구지 야외에서 듀얼모니터 구성에 필요없으신 분도 있으시겠지만 저 같은 경우 카페에서 회의를 하고 문서작업을 하거나, 기획하는 작업을 많이 하기 때문에 유용한 듯합니다.
맥북과 태블릿으로 듀얼모니터 구성방법
먼저 맥북과 태블릿을 준비합니다. 태블릿은 10.6인치 샤오신 패드11 태블릿이며, 어느 회사의 태블릿이든 관계는 없습니다. 단, 태블릿이 아니라 보조모니터 형태라면 되지 않으며, 프로그램 설치가 가능하여야 합니다. 물론, 맥북이 아니여도 관계는 없습니다.
프로그램 기능으로 연결되는 구조이기 때문에 이미 듀얼이나 트피플모니터로 구성되어 있더라도 활용할 수 있습니다.

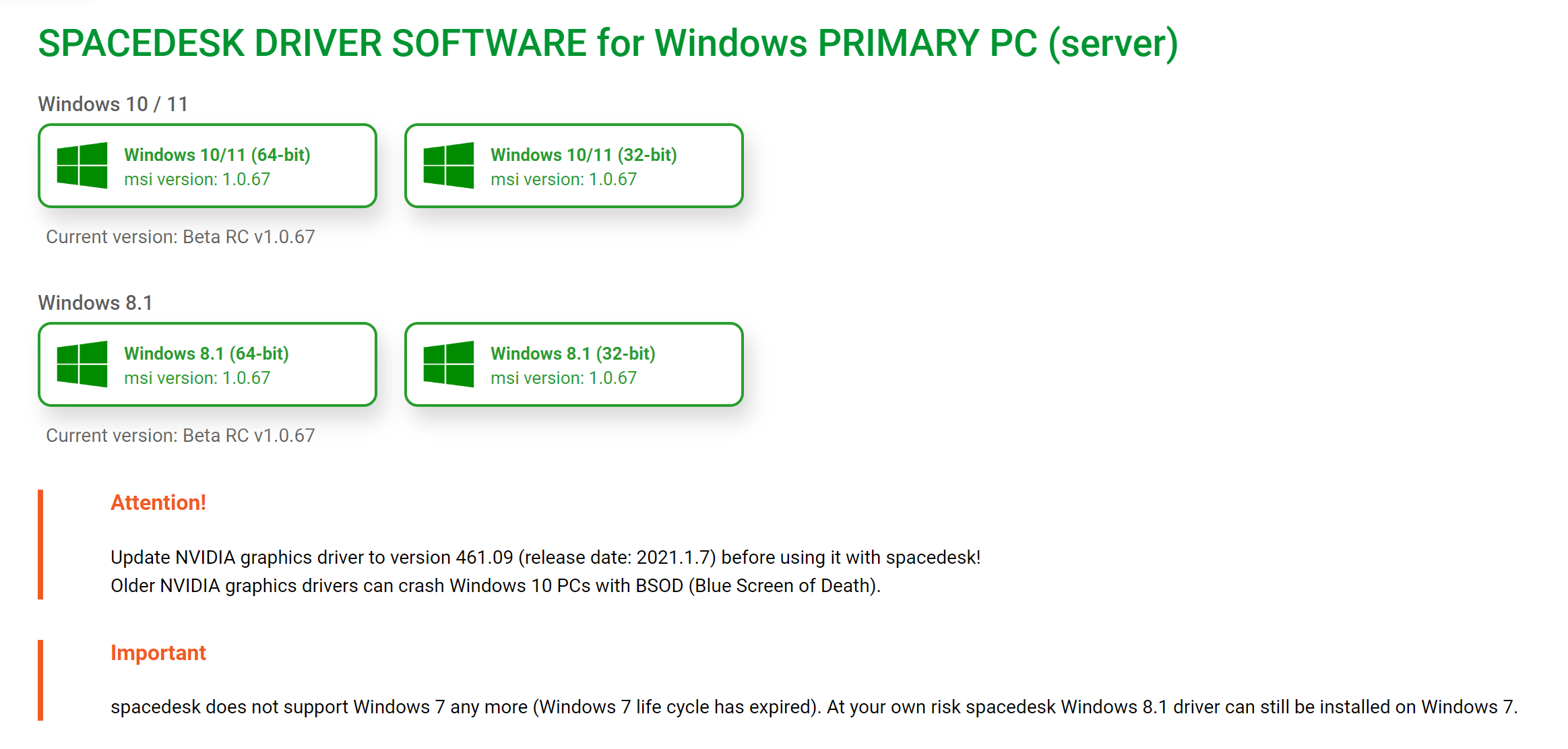
그 다음으로 먼저 맥북에서 인터넷 포털에서 스페이스데스크 또는 spacedesk라서 검색하셔서 사이트에 들어가셔서 아래로 내려보시면 다운로드 페이지에서 자신의 운영체제에 적합한 프로그램을 다운로드 해주도록 합니다. 하단 링크를 클릭하셔도 됩니다.
다운로드 버튼을 눌러주시면 즉시 다운로드 되며 설치해주시면 됩니다.
spacedesk | Multi Monitor App | Virtual Display Screen | Software Video Wall
The spacedesk Video Wall Software Engine enables convenient and inexpensive setup of display walls using a single PC
www.spacedesk.net


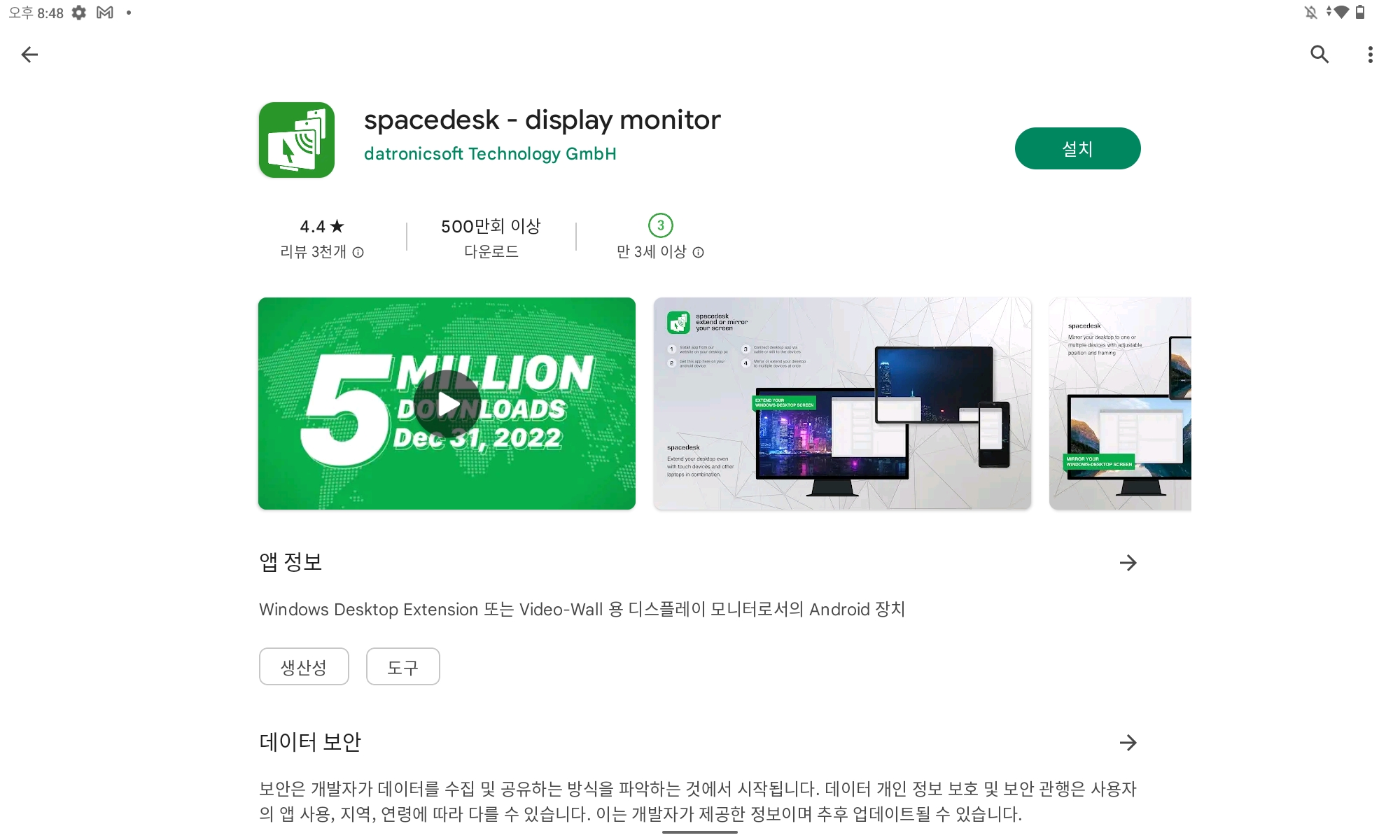
다음으로 태블릿에는 안드로이드 태블릿인 경우에는 플레이스토어에서, 아이패드인 경우에는 iOS에서 spacedesk를 검색하여 앱을 설치해주도록 합니다. 각각의 프로그램이 연결되는 구조로 내장장치가 없는 모니터의 경우에는 spacedesk를 이용하실수가 없는 것입니다.

연결하기 전에 맥북과 태블릿이 같은 wifi에 연결되어 있어야 설치가 가능하니, 동일한 네트워크에 연결하도록 합니다.
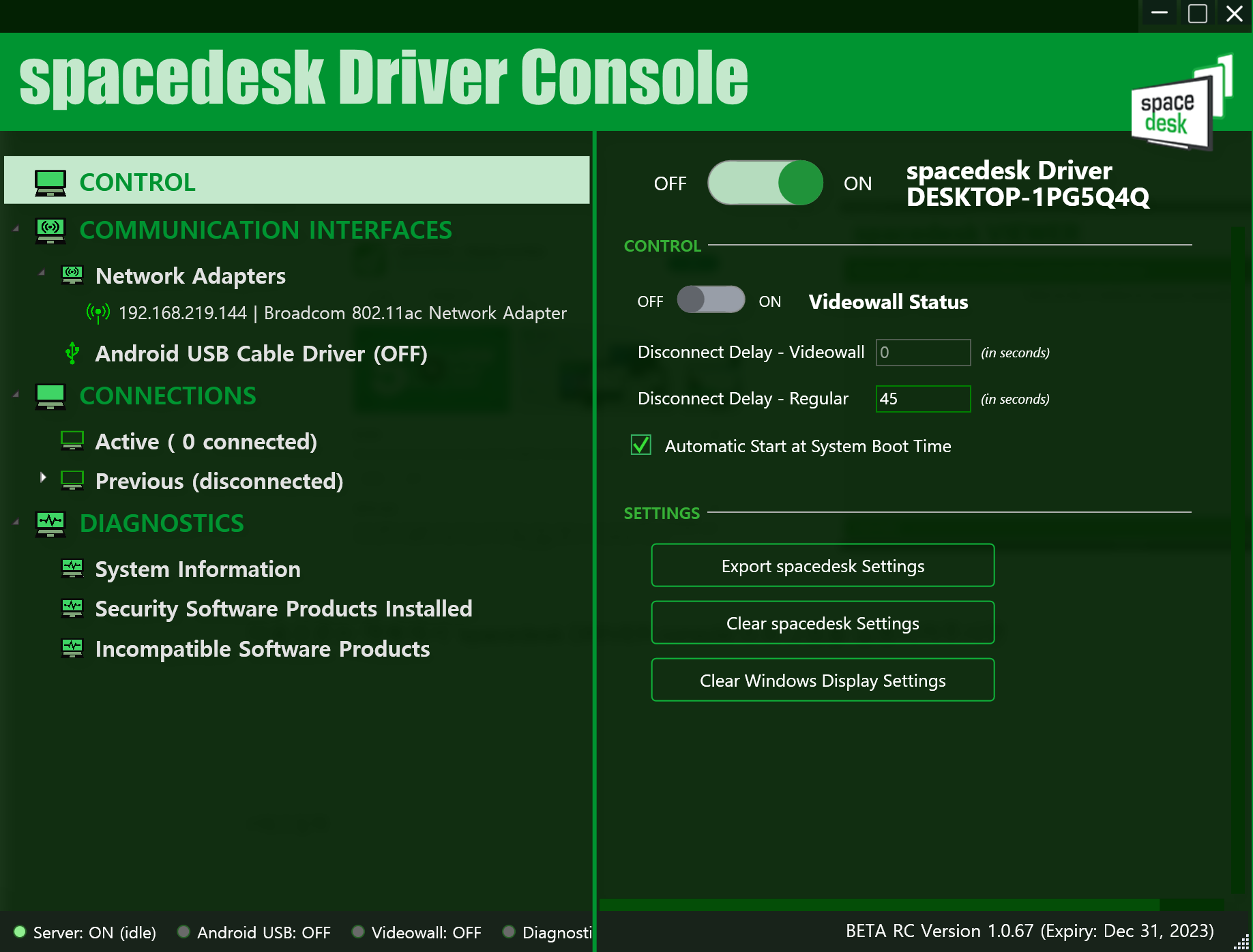
다음으로는 맥북에서 'spacedesk DRIVER console'프로그램을 실행시켜주시면 다음과 같은 화면이 실행되며 왼쪽 상단에 ON상태로 만들어 주도록 합니다. 태블릿에 연결할 것이기 때문에 왼쪽 Network Adapters부분 하단에 ip주소를 확인하도록 합니다.

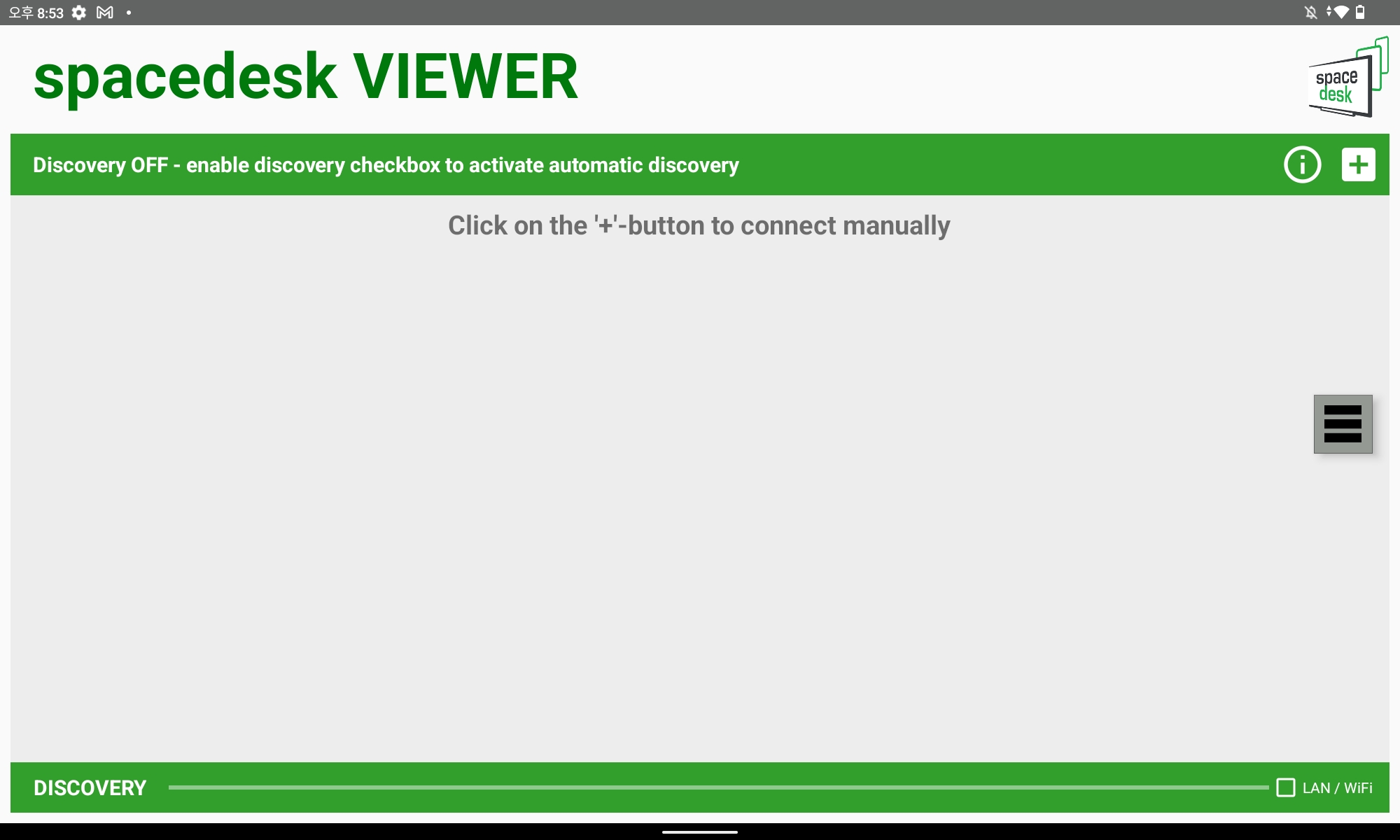
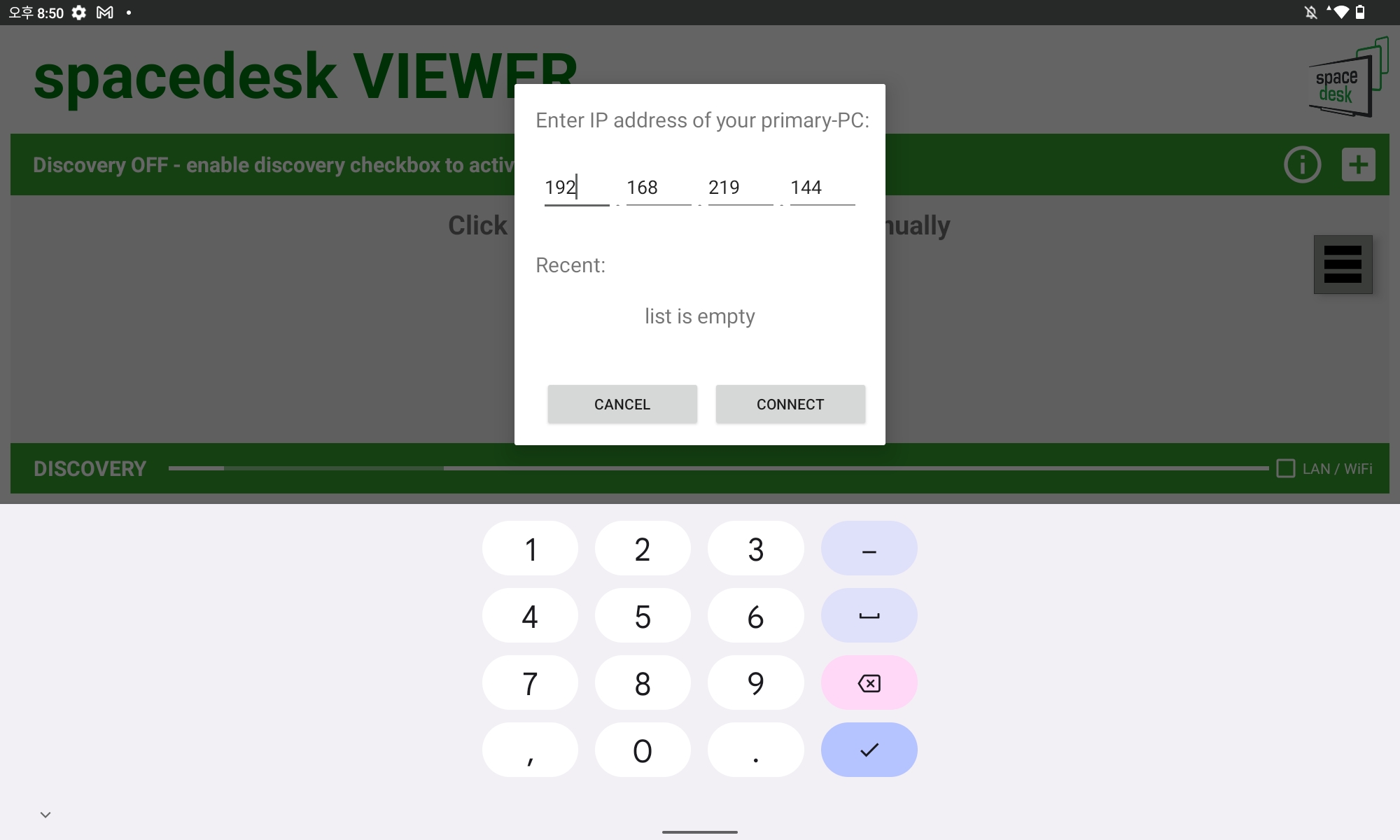
다음으로 태블릿 상에서 spacedesk를 실행시켜 주시면 나타나는 화면에서 오른쪽 상단의 +를 눌러서 맥북상에 있었던 ip주소를 넣어 주도록 합니다. 오른쪽 하단의 LAN/WiFi를 눌러주시면 동일한 네트워크 상에서 설치되어 있는 spacedesk를 검색해서 자동으로 확인할 수도 있습니다.


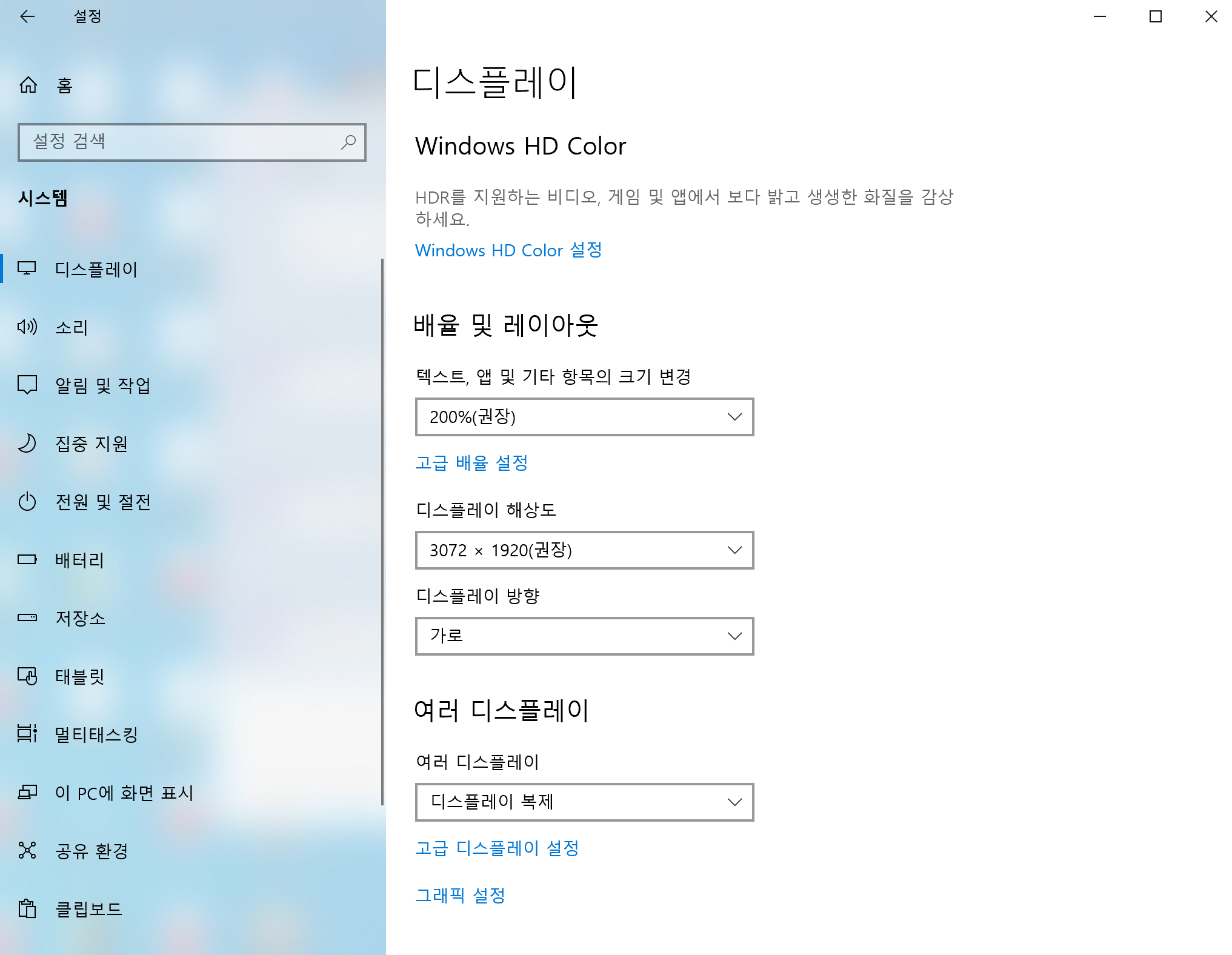
기본 연결이 되게 되면 복제된 상태로 나오게 되는데 디스플레이 설정창에 들어가셔서 여러 디스플레이 항목 중에 디스플레이 확장으로 변경하여 사용할 수 있습니다. 디스플레이 설정창은 바탕화면에서 오른쪽 마우스를 클릭하면 디스플레이 설정에서 들어 가실 수 있습니다.
디스플레이 위치 변경이 필요하면 설정창의 위로 드래그 하시면 사용환경에 따라 디스플레이 위치를 변경하실 수 있습니다.


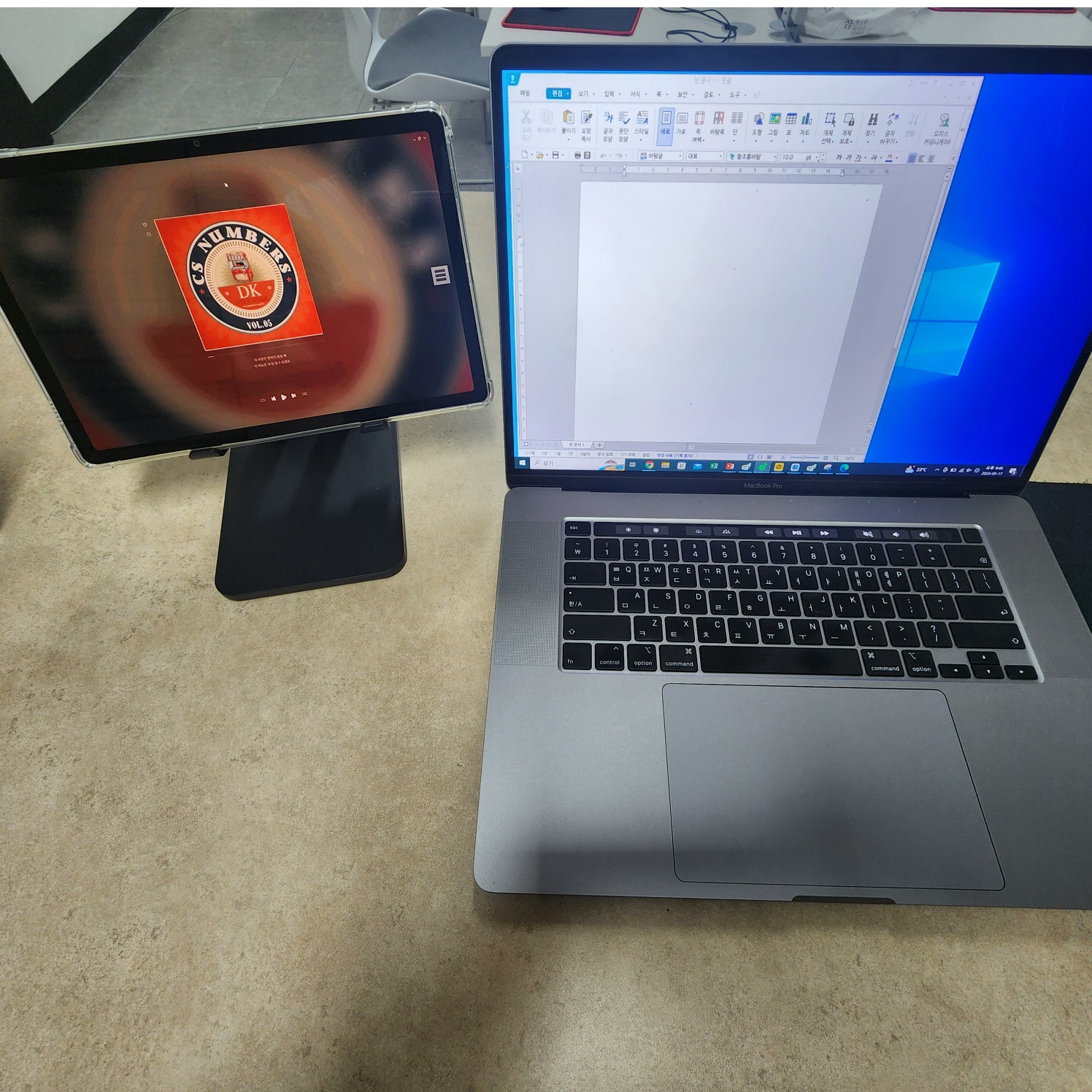
디스플레이 확장으로 셋팅된 화면으로 듀얼 모니터로 사용하실 수 있습니다. 확실히 유선 연결보다는 딜레이가 많습니다. 사용해보시면 아시겠지만, 태블릿 창을 작업창으로 쓰시는 것은 무리가 있을듯 합니다.
저같이 자료를 띄워놓고 작업할 때 검토해야하는 곳에 사용하시거나 음원재생용 서브모니터로 사용하시는 분들에게는 유용할 듯합니다.


'Usual..' 카테고리의 다른 글
| 온라인으로 근로소득 원천징수영수증 발급하는 방법(홈택스) (8) | 2023.05.23 |
|---|---|
| 현실적으로 전기세 절약하는 방법 (14) | 2023.05.20 |
| 티스토리 편집기에서 테이블 내부크기(간격)조정과 색상을 바꾸는 방법 (8) | 2023.05.14 |
| 네이버 실시간 검색어 보는 방법 (0) | 2021.07.17 |
| 한국표준산업분류 10차_업종코드찾기 (0) | 2021.03.08 |




















